✍🏽 Register
Energiser
Every session begins with an energiser. Usually there’s a rota showing who will lead the energiser. We have some favourite games you can play if you are stuck.
- Traffic Jam: re-order the cars to unblock yourself
- Telephone: draw the words and write the pictures
- Popcorn show and tell: popcorn around the room and show one nearby object or something in your pocket or bag and explain what it means to you.
🎡 Morning orientation
Learning Objectives
Planning during the week
👣 Steps
If you haven’t done so already, choose someone (volunteer or trainee) to be the facilitator for this morning orientation block. Choose another to be the timekeeper.
🎙️ The Facilitator will:
- Assemble the entire group (all volunteers & all trainees) in a circle
- Briefly welcome everyone with an announcement, like this:
💬 “Morning everyone, Welcome to CYF {REGION}, this week we are working on {MODULE} {SPRINT} and we’re currently working on {SUMMARISE THE TOPICS OF THE WEEK}”
- Ask any newcomers to introduce themselves to the group, and welcome them.
- Now check: is it the start of a new module? Is it sprint 1? If so, read out the success criteria for the new module.
- Next go through the morning day plan only (typically on the curriculum website) - and check the following things:
Facilitator Checklist
- Check the number of volunteers you have for the morning
- Check someone is leading each session
- Describe how any new activities works for the group
- Decide how best to allocate trainees and volunteers for a given block - most blocks will make this clear
⏰ The Timekeeper will:
- Announce the start of an activity and how long it will take (check everyone is listening)
- Manage any whole class timers that are used in an activity
- Give people a 10-minute wrap-up warning before the end of an activity
- Announce the end of an activity and what happens next
🧰 Workshop Activity
Learning Objectives
This space is for a workshop activity of your choosing. In order for this to actually happen, you must organise it ahead of time.
What is a CYF workshop?
👷🏿♀️ No lectures
Code Your Future workshops are designed to be interactive. Developed by volunteers and trainees, they are not about listening to a lecture. They are about doing, discussing, and learning together.
💪🏾 No spoonfeeding
Workshops are also not tutorials, where you follow along step-by-step. CYF workshops are meant to expose gaps and mistakes in your understanding, so mentors can help you fix them. This means you should expect to be challenged and to make mistakes. This is the main value of mentor-led workshops.
👂🏿 Responding to needs
You can run a workshop in person on class days, or online in the week. Mentors volunteer to run workshops on Slack, and learners propose topics they need help with. There are a huge number of workshops available at workshops.codeyourfuture.io/.
Organise a workshop on Slack

🗂️ Options
Questions and Reviews [PD] (60 Mins)
Questions and Reviews [PD] (60 Mins) 🔗
Question and review workshop
Getting setup 💻
Please follow the steps below:
The whole group should split up into separate breakout rooms. Then each breakout room / table should split up into pairs.
In your pairs, label yourselves person 1 and person 2 - it doesn’t matter who is 1 or 2, you’ll end up swapping. 😄
You will end up swapping roles frequently during this activity. To begin with, Person 1 fork this repository and clone it to your local machine.
Person 2 should clone Person 1’s fork to their local machine.
Once it is cloned, in Github desktop, Person 1 should go to Branch at the top of the window and click New branch… and then enter a name: js-2-week-1-questions. Don’t worry if you don’t understand what branches are - they’ll explained in depth later on in the course.
Answering questions ❓
In this next section, you’ll need to answer some questions ❓
N.B: You may struggle to answer some or all of the questions in this section: however, we’re not trying to trick you or catch you out! It’s important you try answering in your own terms in this section! You’ll really feel the benefit from trying to answer questions that may appear tricky at first.
So for the first question, Person 1 and Person 2 can read the first question.
- Person 2 try and answer the question out loud in your own words.
- Person 1 should write down Person 1’s answer in the file and then commit and push your changes.
Then swap over ( so Person 1 now becomes Person 2 and vice versa ) and try the next question.
❗🕥 Don’t spend longer than 3 minutes on each question
You’ll find the first question in js-1-week-2/0.md
Whole group discussion
After you’ve answered questions. The whole group should go through the questions and a volunteer can invite responses from the different pairs. This is a good opportunity to correct, clarify and consolidate our answers collectively.
Review time
After the group discussion, every pair should raise a PR from Person 1’s forked repo to the origin repo. Then ask for feedback by requesting a review of the PR from the pair that is sat to the right of you. Each pair should then review the PR they’ve been requested to review.
Debugging [Tech] (60 Mins)
Debugging [Tech] (60 Mins) 🔗
Debugging is Asking Questions
Prep
- Re-read this article about Mental Models
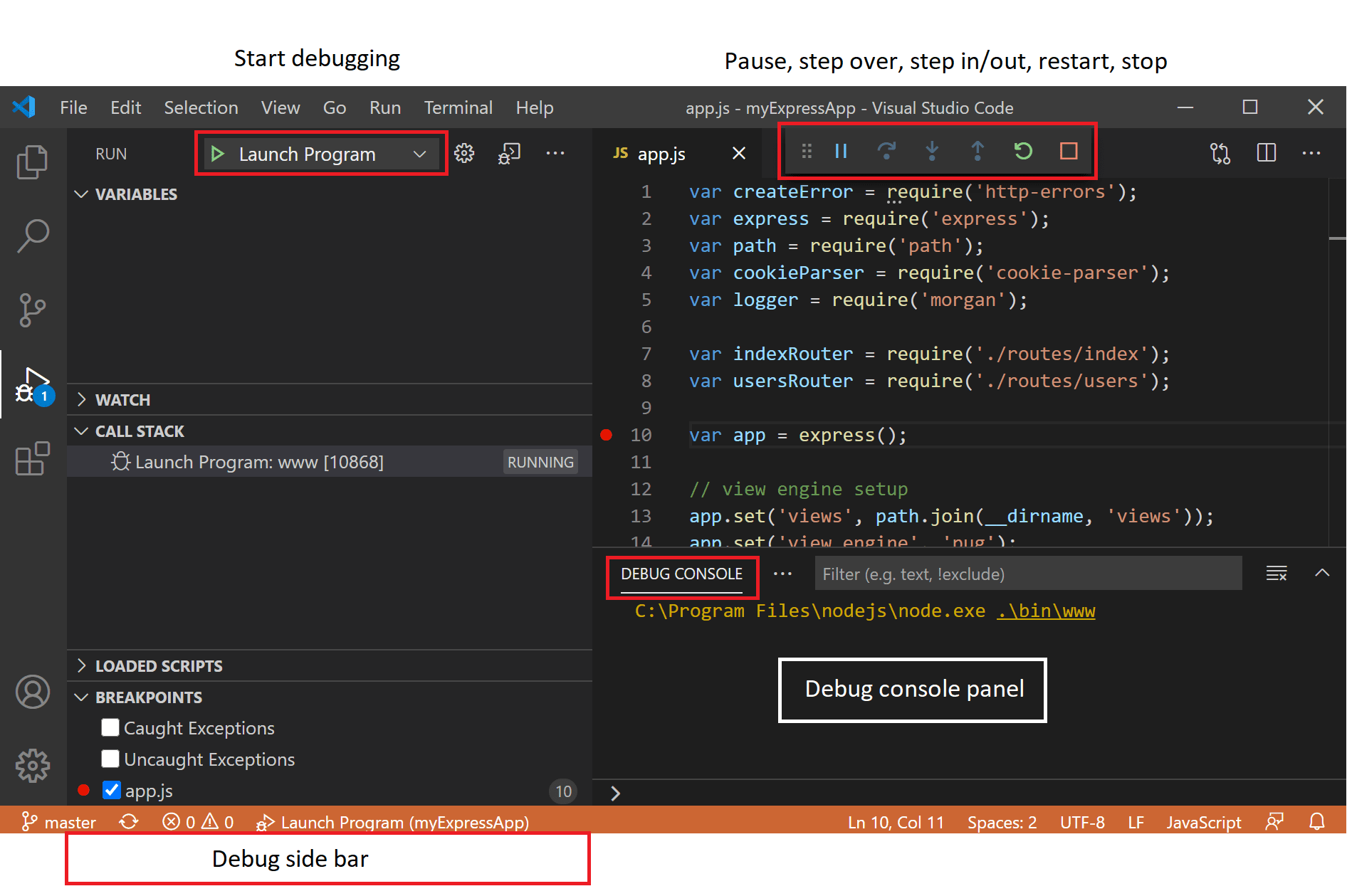
- Watch this video about VSCode Debugger and follow along with the mini-workshop
- Open this CYF Workshops repo in VSCode and go to the
debugging/bankfolder to find the problem bank.
Whew, that’s loads! But we did set it all as coursework, so you have done it already, right? 😉
Today we’re going to use our formal language of developer questions. We began with this basic format:
- What I did
- What I expected
- What actually happened
This format helps to find the discrepancies between expectations and reality. (This is the gap in our understanding.)
It really helps us with debugging. Today we will use a debugger and our scientific method to find and fix bugs. Recall your scientific method:
Recap asking questions
Predict & Explain
- Make a prediction by explaining what the outcome will be
Test
- Run the code to see what actually happens
Compare and Update
- Compare the outcome with our prediction
- Explain the gap between our prediction and what actually happened
- Update our understanding
This process is cyclical.
Setup
Get into pairs. Each pair consists of two roles:
- Computer: Execute the code mentally, predicting the outcome.
- Debugger: Use the VSCode debugger to step through the code.
You will swap roles after each exercise.
Set a whole class timer for 10 minutes.

Stepping
Understanding Variables and Flow, 10m
Identify the value of variables at each step in a loop.
const sumArray = (numbers) => {
let total = 0;
for (let i = 0; i < numbers.length; i++) {
total += numbers[i];
}
return total;
};
console.log(sumArray([1, 2, 3]));
Computer:
- Write down predictions for
totalandivalues before each loop iteration. - Compare predictions after each Debugger’s step.
Debugger:
- Open
sumArray.jsin VSCode. - Choose ‘Run > Start Debugging’ from the menu.
- Set a breakpoint at
total += numbers[i];. - Step into your function.
- Step Over through iteration until your loop is complete.
- Monitor
totalandiin the Variables section.
Debugging
Okay, swap roles. Set a whole class timer for 15 minutes.
Finding an Error, 15m
const findLargest = (numbers) => {
let largest = numbers[0];
for (let i = 1; i < numbers.length; i++) {
if (numbers[i] > largest) {
largest = numbers[i];
}
}
return largest;
};
console.log(findLargest([3, 7, 2, 5, 6]));
Debugger:
- Open
findLargestin VSCode. - Predict the return value of
findLargest. Write your prediction down. - Set a breakpoint at
if (numbers[i] > largest). - Debug and inspect
i,numbers[i], andlargest. - Write down the return value of
findLargest([3, 7, 2, 5, 6]).
Computer:
- Predict the value of
largestafter each loop iteration. - ‘Execute’ the code and write down the actual value of
largestafter each loop iteration. - Write down the return value of
findLargest([3, 7, 2, 5, 6]). - Now execute the code in VSCode. Did you get the same result?
Both (briefly) write up your mental model using this format:
- What I did
- What I expected. Make sure you include your prediction here
- What actually happened
Okay, swap roles. If you have time left and you’re into this, there are many problems stored in debugging/bank. Set a whole class timer for 15 minutes.
Problem Bank, 30m
Pick any problem from the bank and work through it together. Use the debugger and the scientific method to find and fix the bug.
Write up your findings in the developer question format. Swap roles and repeat until we run out of time.
🧑🏾💻🙋 Developer questions contain
- 🔗 Links 👍
- Objectives - what are you actually trying to do? 👍
- 🖼️ Screenshots of UI 👍
- 📝
Code blocks👍 - 📷
Screenshots of code🙅
📚 Further reading
Javascript Test Your Understanding Level 2 [Tech] (30 Mins)
Javascript Test Your Understanding Level 2 [Tech] (30 Mins) 🔗
JS1 Exercises to do in study group
See dir
Community Lunch
Every Saturday we cook and eat together. We share our food and our stories. We learn about each other and the world. We build community.
This is everyone’s responsibility, so help with what is needed to make this happen, for example, organising the food, setting up the table, washing up, tidying up, etc. You can do something different every week. You don’t need to be constantly responsible for the same task.
Study Group
Learning Objectives
What are we doing now?
You’re going to use this time to work through coursework. Your cohort will collectively self-organise to work through the coursework together in your own way. Sort yourselves into groups that work for you.
Use this time wisely
You will have study time in almost every class day. Don’t waste it. Use it to:
- work through the coursework
- ask questions and get unblocked
- give and receive code review
- work on your portfolio
- develop your own projects
🛎️ Code waiting for review 🔗
Below are trainee coursework Pull Requests that need to be reviewed by volunteers.
Sprint 1 coursework solutions 🔗
Changelist
Adds example solutions for first sprint coursework
Questions
Do we want to keep this next to the questions, or organise all solutions elsewhere?
Start a reviewAfternoon Break
Please feel comfortable and welcome to pray at this time if this is part of your religion.
If you are breastfeeding and would like a private space, please let us know.
Study Group
Learning Objectives
What are we doing now?
You’re going to use this time to work through coursework. Your cohort will collectively self-organise to work through the coursework together in your own way. Sort yourselves into groups that work for you.
Use this time wisely
You will have study time in almost every class day. Don’t waste it. Use it to:
- work through the coursework
- ask questions and get unblocked
- give and receive code review
- work on your portfolio
- develop your own projects
Retro: Start / Stop / Continue
Retro (20 minutes)</span>
Retro (20 minutes)</span>
A retro is a chance to reflect. You can do this on RetroTool (create a free anonymous retro and share the link with the class) or on sticky notes on a wall.
- Set a timer for 5 minutes. There’s one on the RetroTool too.
- Write down as many things as you can think of that you’d like to start, stop, and continue doing next sprint.
- Write one point per note and keep it short.
- When the timer goes off, one person should set a timer for 1 minute and group the notes into themes.
- Next, set a timer for 2 minutes and all vote on the most important themes by adding a dot or a +1 to the note.
- Finally, set a timer for 8 minutes and all discuss the top three themes.